Will New HTML Code Impact Mobile HMIs?
Ever increasing options for mobile access to your production systems is largely the result of one thing—no, not just that the vendors want to sell you something new—it’s that you're using mobile devices more and more for remote connectivity.
Behind the scenes of mobile web site development used to be the requirement for an entirely different web site design to be accessed by mobile devices. Then came the ability to do responsive web design, which enables a web page to reorient itself for optimal viewing automatically, whether it’s being displayed on a desktop, laptop, tablet or smart phone.
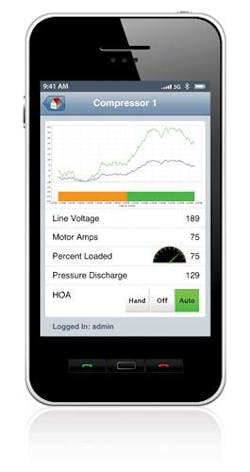
But even with responsive design, the growing use of images accounts for more than half of the data you download when accessing a page. And with industrial web applications, images—though rarely, if ever, high-resolution—are a big part of the attraction to mobile HMIs.
With that in mind, I wondered how the development of a new piece HTML code, known as might impact mobile HMI moving forward. This new HTML code “wraps an extra layer of data around image files. This layer lets web pages and browsers make important decisions about how to display images,” according to a report published on Gizmodo. Essentially, this bit of code enables your smart phone to make decisions about whether or not to download a high-resolution image if the network speeds you’re connecting at aren’t that great at the moment. The end result is much faster mobile interactions.
Speaking about this with Benson Hougland, vice president of marketing at Opto 22, the developer of groov mobile HMI, he says that “ tag is used by groov to ensure operation on all modern web browsers. However Hougland says he anticipates "wide adoption [of
Hougland adds that Opto 22’s position is to “always implement HTML5 specifications where appropriate, with respect to standards implementation within the groov platform. In this regard, once either ratified or widely implemented across all browsers, it is our intention to take advantage of these types of advancements where appropriate.”
The Gizmodo article notes thatAbout the Author
David Greenfield, editor in chief
Editor in Chief

Leaders relevant to this article: